The Mobile Challenge | The User Experience

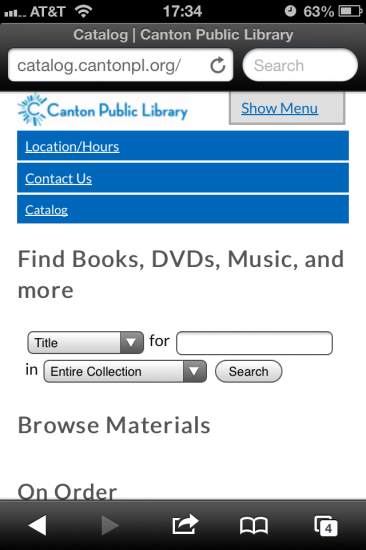
A good example of responsive web design from the Canton Public Library, MI
Right now, the biggest trend in website design is responsive web design (RWD). In a responsive design, a website elegantly displays on any size device. The popularity of RWD is, in part, a response to the proliferation of mobile devices. In hopes of increasing usability, organizations want to ensure that people can use their sites no matter how they’re accessing the web.
Meanwhile, RWD is spreading fast because the code that powers it isn’t particularly complicated. The details aren’t that important for this discussion, but, in a nutshell, CSS3 media queries allow grid columns to change widths and collapse underneath one another. Frameworks such as Bootstrap and Zurb’s Foundation do a lot of the heavy lifting of developing a responsive site and save designers a lot of time.
Some libraries have jumped on board and are employing responsive design for their websites. Eric Rumsey is maintaining a list of these libraries, and it’s worth some clicking around to see what folks have done.
To be clear, I’m a booster of RWD and think all libraries should strongly consider employing it when redesigning. However, RWD isn’t itself a solution to library website woes. As I see it, there are two problems: RWD can only accomplish so much, and it doesn’t address the root issue of providing library services in a mobile context.
Limitations for libraries
Libraries can—and probably should—use RWD to ensure that their own sites look good on mobile devices. Easy. Here’s the problem: based on user research, we know that the number one critical task for library website users is to find, reserve, or renew items. So as soon as someone uses an artfully crafted library website to do a search, the jig is up. In one simple search, users are often whisked away to a chaotic and unoptimized experience provided by third-party vendors. Ideally there would be a seamless transition among all library resources, no matter the device used to access them. The next best scenario: there would still be a transition between the library and catalog, but the catalog would also function well on mobile devices. It would probably still be a bit jarring, but at least people would end up with a usable tool.
Right now, most responsive library sites take people from a well-designed site and throw them to the wolves. According to one line of thought, having a state-of-the-art RWD site is a form of false advertising, and it certainly doesn’t take users’ full online experience into account. In this way, responsive library websites are a tease; window dressing on a largely undesigned experience that is not in the hands of librarians to design.
Mobile contexts
Meanwhile, I have a lot of unanswered questions about library use on phones: What library tasks do people want to do on their phones that are different from what they do when they approach via the desktop? Can these mobile needs even be supported by our website, or would a different strategy be more effective? In what context are people likely to use a library website on a mobile device? How should this impact the design? Right now the library world has only anecdotal answers to these questions. Getting some hard facts about these issues could really help the development of mobile library services and our websites in general.
Mobile websites vs. services
It seems that we’re collectively paying quite a bit of attention to our websites, perhaps at the expense of thinking about using other technologies such as SMS to facilitate library use via mobile devices. After all, if the mobile context impacts people’s reasons for using library services, it makes sense that a different tool might better meet their needs. It is quite possible that, say, a system that lets library members place items on hold via SMS could be more useful, usable, and desirable than a library catalog app or mobile-friendly website.
With limited resources to create library tools, we ought to be conducting a lot of user research and doing a good deal of formal design thinking to ensure that we’re creating the right ones. Who knows? Maybe we can solve the problem of lackluster library websites by meeting member needs in a different way.
RELATED
ALREADY A SUBSCRIBER? LOG IN
We are currently offering this content for free. Sign up now to activate your personal profile, where you can save articles for future viewing









Add Comment :-
Comment Policy:
Comment should not be empty !!!
responsive web design
Word Press combined with responsive web design is a deadly combination and lets users enjoy your website on every device it is being loaded upon. Over the past three years there has been an explosion in mobile devices, first cellular phones, then tablets and smart-phones, became more prevalent, it soon became obvious that sites designed for display on a PC.Posted : Jul 19, 2013 06:49
Kate
In trying to answer your question, "What library tasks do people want to do on their phones that are different from what they do when they approach via the desktop?" Why not first start with yourself. What have you tried to do on your mobile? There is a lot I'd like to do but don't because the tools are so poor. Personally there are very few things I do online that are strictly done on the desktop. In most everything I like to be able to use both devices seamlessly and in a way that helps me maximize my time and energy.Posted : May 14, 2013 05:54
Rob Coers
Thanks for writing this interesting post, Aaron. Here in the Netherlands almost all public libraries have transformed to a uniform nationwide webdesign, with recognizable style and colors. Working with a few standardized CMS tools, many of the local websites are working fine with mobile devices. For instance take a look on your device at: bibliotheek.nl - national public library portal Amsterdam Public Library DOK Delftp> RobPosted : May 10, 2013 09:43
me
I'm in the midst of redesigning our libraries website using RWD. We're simply using WordPress and there are a lot of themes out there that are responsive so I think libraries should definitely give it a go. I think the main issue comes in to play when you have a state-wide (or most any) catalog. A lot of users go to the library's website as a jumping off point to search for materials. Unfortunately as soon as they are directed to the catalog they usually are faced with a poor mobile experience. I took a look at that list and there only seems to be one public library with RWD. I work for a public library and I find it hard to believe that we're going to be the second public library in the country with a RWD :)Posted : May 07, 2013 10:48